With ASA 2 it is easy to access the custom fields of the currently loaded post and use the value inside a product template. Just use the following syntax and replace the * with the name of the custom field:
{{ post_custom_field_* }}
What can it be used for?
Custom fields give you a great flexibility to dynamically change the contents of a template from the outside.
Example: Show ratings dynamically
Let’s say you only want to show the product ratings in certain posts. You do not have to design two separate templates. All you need to do is to create a condition inside the template which depends on the presence and / or content of a custom field.
{% if post_custom_field_show_ratings is not empty %}
Let's show the rating:
{{ CustomerReviewsImgTag }} ({{ CustomerReviewsAverageRating }})
{% endif %}
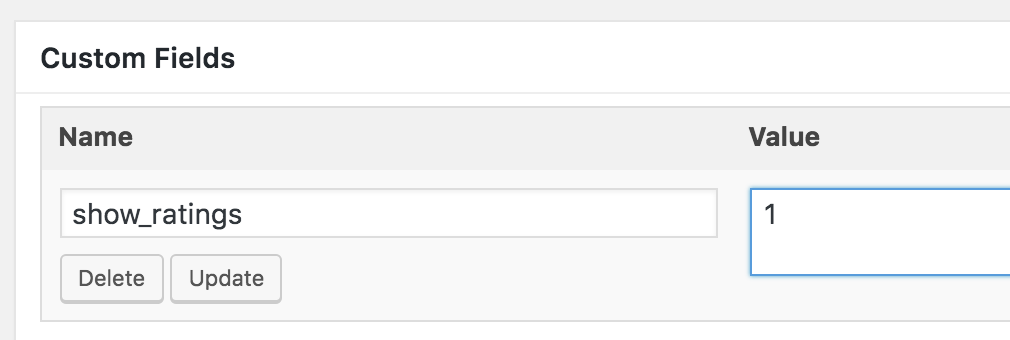
To show the ratings inside the if/else condition, all you have to do is define the custom field with a value that validates to true, like “1”, on the post where you want to show product ratings:
{{ post_custom_field_show_ratings }}
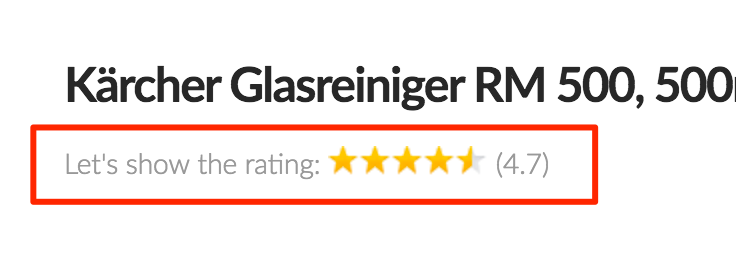
The result could look like this:
Example: Add a personal rating
{% if post_custom_field_my_rating is not empty %}
<div class="my_rating_box">
My personal rating is:
<span class="my_rating">{{ post_custom_field_my_rating }} / 10</span>
</div>
{% endif %}
If the custom field “my_rating” would be filled with “7” …
… it would display like so (in addition to the example above):
These are just a few examples how to use custom fields with ASA 2. If you have other ideas how to use this feature or any kind of question, please use the comments.







0 Comments