Sortable_table
Table of Contents
Welcome to the demo page of ASA2’s Sortable_table template. This specialized template is designed to display multiple products in a sortable table format, making it ideal for showcasing collections or smart collections. With its responsive design, the table adapts seamlessly to various screen sizes, ensuring optimal viewing across devices. Customization is straightforward, allowing you to adjust settings both globally and per shortcode without any programming skills.
Explore the features and customization options of the Sortable_table template to enhance your product displays.
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | £39.99 | |||
 | £34.99 | |||
 | £36.99 | |||
 | £23.20 | |||
 | £99.95 | |||
 | £44.99 |
Integration
There are several ways how an ASA2 product template can be integrated into a website.
This video shows how to use ASA2's Gutenberg Block to embed a products into your website using the "Sortable_table" template.
This video shows how to use ASA2's Classic Editor Button to embed products into your website using the "Sortable_table" template.
Wherever you can work with WordPress shortcodes, you can also embed products with ASA2 shortcodes. The template to be used can be defined with the tpl option. Otherwise, the template defined as the default is used.
This shortcode uses the cat_slug option to display products from a specific category and the limit option to limit the quantity to 6.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" orderby="main_price" tpl="Sortable_table" /]If you want to render this product template directly from PHP, e.g. in an individual page template, you can do this with the function asa2_render_smart_collection.
<?php
$options = array(
'cat_slug' => 'filter-coffee-machines',
'limit' => 8,
'is_available_main' => true,
'is_prime' => true,
'rating_gt' => 4,
'orderby' => 'rand',
'tpl' => 'Sortable_table'
);
// display the smart collection
echo asa2_render_smart_collection($options);
Customization
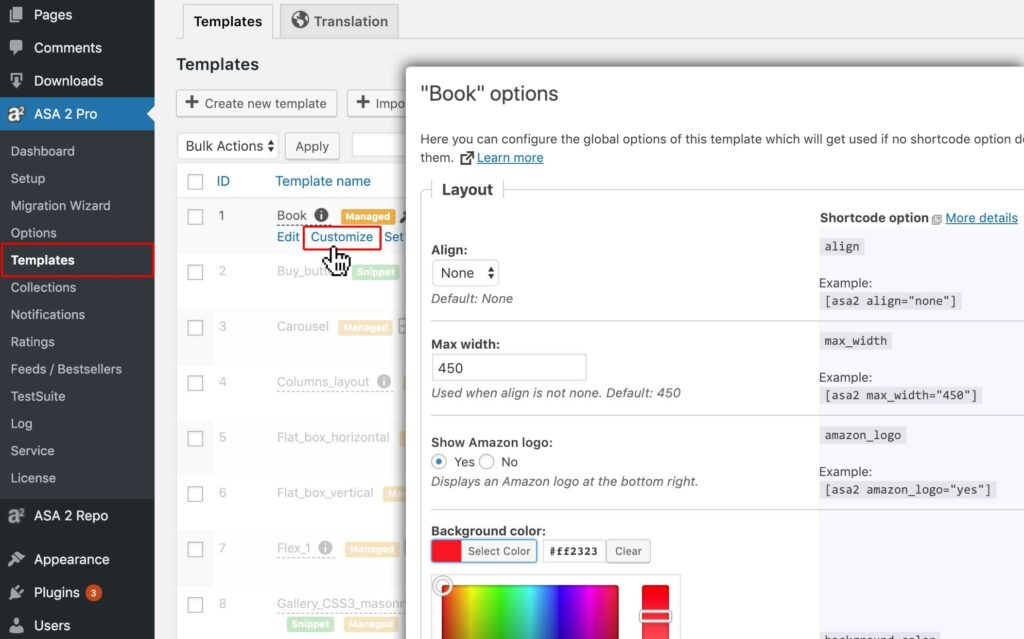
On ASA2’s admin page Templates you can customize the general options of template Sortable_table. These settings will effect the display of this template on a global scope.

Customization Examples
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" orderby="rating" order="desc" is_available_main="true" tpl="Sortable_table" /]| Product name | Rating | Price | ||
|---|---|---|---|---|
 | £44.99 | |||
 | £99.95 | |||
 | £39.99 | |||
 | £34.99 | |||
 | £23.20 | |||
 | £36.99 |
This example uses the options image_size to show a larger version of the product images.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" image_size="medium" tpl="Sortable_table" /]| Product name | Rating | Price | ||
|---|---|---|---|---|
 | -- | |||
 | £39.99 | |||
 | £34.99 | |||
 | £36.99 | |||
 | £23.20 | |||
 | £99.95 |
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" col_rating="no" is_available_main="true" tpl="Sortable_table" /]| Product name | Price | ||
|---|---|---|---|
 | £39.99 | ||
 | £34.99 | ||
 | £36.99 | ||
 | £23.20 | ||
 | £99.95 | ||
 | £44.99 |
You can also implement a static table without a sorting function by setting the table_behavior option to 0 and specifying your desired sorting with the smart collection orderby and order option.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" table_behavior="0" orderby="main_price" order="asc" tpl="Sortable_table" /]| Product name | Rating | Price | ||
|---|---|---|---|---|
 | -- | |||
 | £23.20 | |||
 | £34.99 | |||
 | £36.99 | |||
 | £39.99 | |||
 | £44.99 |
Options
This list contains all the options that are available for ASA2's product template Sortable_table, including examples of how they can be used in conjunction with shortcode.
| Columns | |||
|---|---|---|---|
| Option | Type | Values | Description |
| col_image | bool | "yes" / "no" | Show image column |
| col_image_responsive | string |
|
Image column responsive settings |
| col_title | bool | "yes" / "no" | Show title column |
| col_title_responsive | string |
|
Title column responsive settings |
| col_release_date | bool | "yes" / "no" | Show release date column |
| col_release_date_responsive | string |
|
Release date column responsive settings |
| col_rating | bool | "yes" / "no" | Show ratings column |
| col_rating_responsive | string |
|
Ratings column responsive settings |
| col_price | bool | "yes" / "no" | Show price column |
| col_price_responsive | string |
|
Price column responsive settings |
| col_buy_button | bool | "yes" / "no" | Show buy button column |
| col_buy_button_responsive | string |
|
Buy button column responsive settings |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| image_effect | string |
|
Image effect |
| Title | |||
| Option | Type | Values | Description |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_size | int | 1 between 500 | Title font size. In percent. |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_link_to_shop_page | bool | "yes" / "no" | Title links to shop page |
| title_auto_height | bool | "yes" / "no" | Title auto length. Applies some CSS rules to achieve one line titles. |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| Button | |||
| Option | Type | Values | Description |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| Misc | |||
| Option | Type | Values | Description |
| table_behavior | string |
|
Table behavior |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
