Image_Layout_1
Table of Contents
Welcome to the demo of Image_Layout_1, an elegant and visually appealing ASA2 template designed to showcase Amazon products in a clean, structured layout. This template focuses on high-quality product images, ensuring that your affiliate store captivates visitors and enhances conversions.
With Image_Layout_1, you can present your products in a modern and engaging way, emphasizing visuals while maintaining a sleek and user-friendly design. The template is fully responsive, making sure your listings look great on any device.
Explore the features and see how ASA2 helps you create a stunning Amazon affiliate store with ease!
- Apple iPhone 16 Pro 256 GB: 5G Mobile phone with Apple Intelligence *
(* = affiliate link / image source: Amazon partner program)
Integration
There are several ways how an ASA2 product template can be integrated into a website.
This video shows how to use ASA2's Gutenberg Block to embed a products into your website using the "Image_Layout_1" template.
This video shows how to use ASA2's Classic Editor Button to embed products into your website using the "Image_Layout_1" template.
Wherever you can work with WordPress shortcodes, you can also embed products with ASA2 shortcodes. The template to be used can be defined with the tpl option. Otherwise, the template defined as the default is used.
Please note that the shortcode asa2_img should be used for the optimized display of individual images.
[asa2_img tpl="Image_Layout_1" id="123" /]If you want to render this product template directly from PHP, e.g. in an individual page template, you can do this with the function asa2_render_product.
<?php
echo asa2_render_product(123, [
'tpl' => 'Image_Layout_1'
]);
Customization
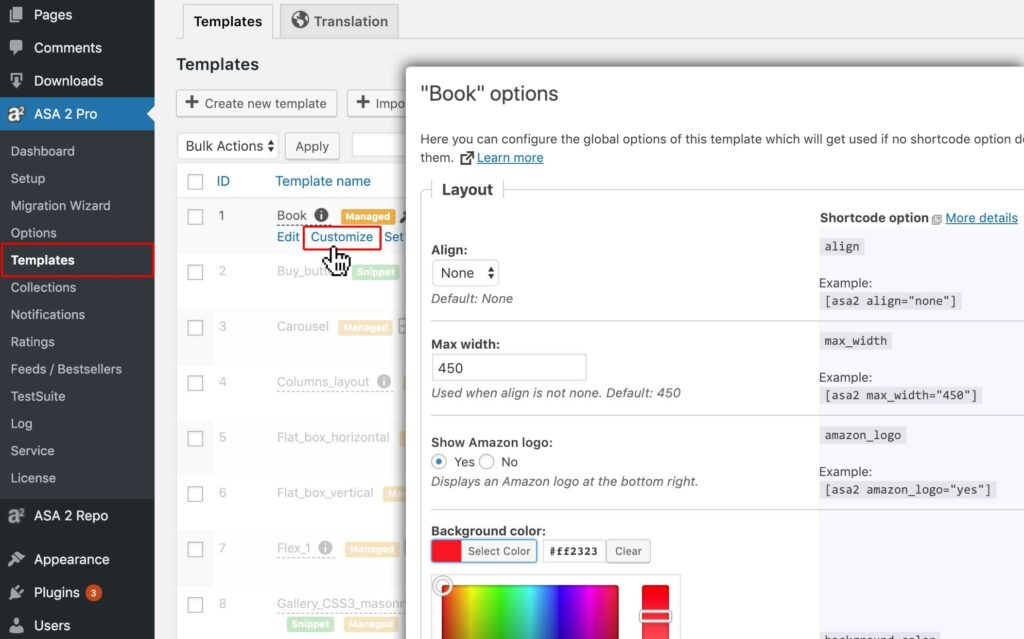
On ASA2’s admin page Templates you can customize the general options of template Image_Layout_1. These settings will effect the display of this template on a global scope.

Customization Examples
[asa2_img tpl="Image_Layout_1" border_width="4" border_radius="10" border_color="#efa005" background_color="#fff7ea" id="123" /]- Apple iPhone 16 Pro 256 GB: 5G Mobile phone with Apple Intelligence *
(* = affiliate link / image source: Amazon partner program)
This example uses the options image_size and image_max_width to customize the title text style.
[asa2_img tpl="Image_Layout_1" image_size="large" image_max_width="450" id="123" /]- Apple iPhone 16 Pro 256 GB: 5G Mobile phone with Apple Intelligence *
(* = affiliate link / image source: Amazon partner program)
This example uses the option img to display an image other than the default image, provided that several images are supplied by the product API.
[asa2_img tpl="Image_Layout_1" img="4" id="123" /]- Apple iPhone 16 Pro 256 GB: 5G Mobile phone with Apple Intelligence *
(* = affiliate link / image source: Amazon partner program)
Options
This list contains all the options that are available for ASA2's product template Image_Layout_1, including examples of how they can be used in conjunction with shortcode.
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| is_image_hover | bool | "yes" / "no" | Use image hover effect. Price and ratings are displayed over the image during mouse over, on AMP pages below the image. |
| min_width | int | 0 between 9999 | Min width. Minimum width of the outer dimensions of the template in pixels. |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| border_radius | int | 0 between 99 | Border radius. In pixels. > 0 for rounded corners. |
| padding | int | 0 between 999 | Padding. Padding in pixels |
| Image | |||
| Option | Type | Values | Description |
| img_link_to | string |
|
Image links to |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| Title | |||
| Option | Type | Values | Description |
| title_link_to | string |
|
Title links to |
| show_title | bool | "yes" / "no" | Show title |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_auto_height | bool | "yes" / "no" | Title auto height. Applies some CSS rules to achieve the same height for all titles. |
| max_title_lines | int | 1 between 10 | Title max lines. Number of lines. Works only in conjunction with option "Title auto height". |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| hide_price | bool | "yes" / "no" | Hide price(s) |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| show_merchant | bool | "yes" / "no" | Show product merchant (if available) |
| Button | |||
| Option | Type | Values | Description |
| show_button | bool | "yes" / "no" | Show button |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| button_max_width | string | custom text | Button max width. CSS value like "50%" or "250px". |
| Misc | |||
| Option | Type | Values | Description |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| structured_data | string |
|
Structured Data. Include structured data at the end of the template |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |


