Flex_1
Table of Contents
Welcome to the showcase of ASA2’s managed template Flex_1. This template is designed to display multiple products in a flexible column layout, utilizing modern CSS3 Flexbox technology to ensure a fully responsive design that adapts seamlessly to various screen sizes.
With Flex_1, you can customize the appearance of your product displays without any programming skills. Adjust settings such as maximum width, minimum product width, background color, hover effects, border properties, and more to align with your website’s aesthetic.
Whether you’re showcasing a diverse range of products or focusing on a specific category, Flex_1 offers the flexibility and responsiveness needed to enhance your online store’s presentation.
Explore the customization options and see how Flex_1 can elevate your product displays.
-
13%VonShef Filter Coffee Machine - 1.5L Drip Coffee Maker with Hot Plate & Prog... *£39.99 £34.99As of: June 30, 2025 02:00 *2
-
Aigostar Filter Coffee Machine, Programmable Drip Coffee Maker with 24hr Timer &... *£34.99As of: June 30, 2025 02:00 *2
-
26%De'Longhi Filter Coffee Machine, 1.25 Liters, Auto shut off and Anti-Drip s... *£49.99 £37.15As of: June 30, 2025 02:00 *2
-
17%Morphy Richards Equip Filter Coffee Machine, Coffee Maker for Instant Coffee, Po... *£39.99 £32.00As of: June 30, 2025 02:00 *2
-
Melitta 1025-18 Look V Timer filter coffee machine with thermal jug and timer fu... *£99.95As of: June 30, 2025 02:00 *2
-
30%Russell Hobbs Buckingham Filter Coffee Machine, 1.25L Carafe/10 cups, 1-4 Cup br... *£69.99 £49.00As of: June 30, 2025 02:00 *2
Integration
There are several ways how an ASA2 product template can be integrated into a website.
This video shows how to use ASA2's Gutenberg Block to embed a products into your website using the "Flex_1" template.
This video shows how to use ASA2's Classic Editor Button to embed products into your website using the "Flex_1" template.
This shortcode uses the cat_slug option to display products from a specific category and the limit option to limit the quantity to 8.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="8" orderby="random" tpl="Flex_1" /]
If you want to render this product template directly from PHP, e.g. in an individual page template, you can do this with the function asa2_render_smart_collection.
<?php
$options = array(
'cat_slug' => 'filter-coffee-machines',
'limit' => 8,
'is_available_main' => true,
'is_prime' => true,
'rating_gt' => 4,
'orderby' => 'rand',
'tpl' => 'Flex_1'
);
// display the smart collection
echo asa2_render_smart_collection($options);
Customization
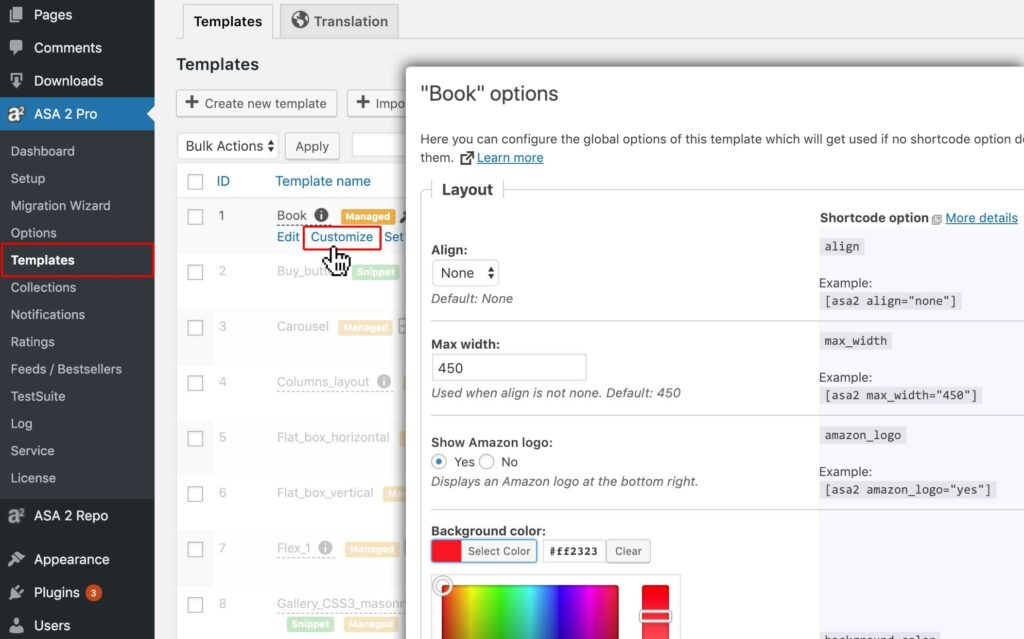
On ASA2’s admin page Templates you can customize the general options of template Flex_1. These settings will effect the display of this template on a global scope.

Customization Examples
This example uses the options border_color and border_width to customize the border layout.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" show_title="no" tpl="Flex_1" border_color="#1c68ff" border_width="2" /]This example uses option button_color and button_border_radius to customize the button layout.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" show_title="no" tpl="Flex_1" button_color="green" button_border_radius="20" /]This example uses option min_product_width to customize the minimum width of each product box.
[asa2_smart_collection cat_slug="filter-coffee-machines" limit="6" tpl="Flex_1" min_product_width="320" /]-
Tower T13005 Filter Coffee Machine with built in coffee grinder, Coarse and Fine... *Not availableAs of: June 30, 2025 02:00 *2
-
13%VonShef Filter Coffee Machine - 1.5L Drip Coffee Maker with Hot Plate & Prog... *£39.99 £34.99As of: June 30, 2025 02:00 *2
-
Aigostar Filter Coffee Machine, Programmable Drip Coffee Maker with 24hr Timer &... *£34.99As of: June 30, 2025 02:00 *2
-
26%De'Longhi Filter Coffee Machine, 1.25 Liters, Auto shut off and Anti-Drip s... *£49.99 £37.15As of: June 30, 2025 02:00 *2
-
17%Morphy Richards Equip Filter Coffee Machine, Coffee Maker for Instant Coffee, Po... *£39.99 £32.00As of: June 30, 2025 02:00 *2
-
Melitta 1025-18 Look V Timer filter coffee machine with thermal jug and timer fu... *£99.95As of: June 30, 2025 02:00 *2
Options
This list contains all the options that are available for ASA2's product template Flex_1, including examples of how they can be used in conjunction with shortcode.
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| max_width | int | 0 between 9999 | Max width. Max total width of the whole grid (in pixels). |
| min_product_width | int | 1 between 999 | Min product width. What the minimum width of a product box should be (in pixels). |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| hover_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Hover color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| padding_bottom | string | custom text | Product padding bottom. Lower padding within the product box. Affects the distance between the button and the rest of the content. |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_height | int | 0 between 9999 | Image max height. Image max height in pixel |
| Title | |||
| Option | Type | Values | Description |
| show_title | bool | "yes" / "no" | Show title |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_auto_height | bool | "yes" / "no" | Title auto height. Applies some CSS rules to achieve the same height for all titles. |
| max_title_lines | int | 1 between 10 | Title max lines. Number of lines. Works only in conjunction with option "Title auto height". |
| Price | |||
| Option | Type | Values | Description |
| show_price | bool | "yes" / "no" | Show price |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| show_prime | bool | "yes" / "no" | Show prime image |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| show_merchant | bool | "yes" / "no" | Show product merchant (if available) |
| Button | |||
| Option | Type | Values | Description |
| show_button | bool | "yes" / "no" | Show button |
| button_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color |
| button_color_hover | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color hover |
| button_border_radius | int | 0 between 999 | Button border radius. In pixels, > 0 for rounded corners. |
| button_font_css | string | custom text | Button font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| Ratings | |||
| Option | Type | Values | Description |
| show_ratings | bool | "yes" / "no" | Show rating stars |
| Savings | |||
| Option | Type | Values | Description |
| show_savings | bool | "yes" / "no" | Show savings ribbon |
| savings_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon font color |
| savings_shadow | bool | "yes" / "no" | Show savings shadow |
| savings_bg_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon background color |
| savings_font_css | string | custom text | Savings ribbon font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| savings_text_style | string |
|
Savings text variant |
| Misc | |||
| Option | Type | Values | Description |
| link_target | string |
|
Link target |
| show_counter | bool | "yes" / "no" | Show counter |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| structured_data | string |
|
Structured Data. Include structured data at the end of the template |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |







