Flat_box_vertical
Table of Contents
Welcome to the showcase of ASA2’s managed template Flat_box_vertical. This versatile template is designed to seamlessly display any type of product in an elegant and user-friendly layout. With its modern design and flexible options, it allows you to customize its appearance to perfectly fit your needs — without requiring any coding knowledge. No matter what kind of product you’re presenting, Flat_box_vertical ensures your products look their best.
Explore the features and customization possibilities of this template and see how it can enhance your online store’s presentation.
Integration
There are several ways how an ASA2 product template can be integrated into a website.
This video shows how to use ASA2's Gutenberg Block to embed a products into your website using the "Flat_box_vertical" template.
This video shows how to use ASA2's Classic Editor Button to embed products into your website using the "Flat_box_vartical" template.
Wherever you can work with WordPress shortcodes, you can also embed products with ASA2 shortcodes. The template to be used can be defined with the tpl option. Otherwise, the template defined as the default is used.
[asa2 tpl="Flat_box_vertical" id="123" /]If you want to render this product template directly from PHP, e.g. in an individual page template, you can do this with the function asa2_render_product.
<?php
echo asa2_render_product(123, [
'tpl' => 'Flat_box_vertical'
]);
Customization
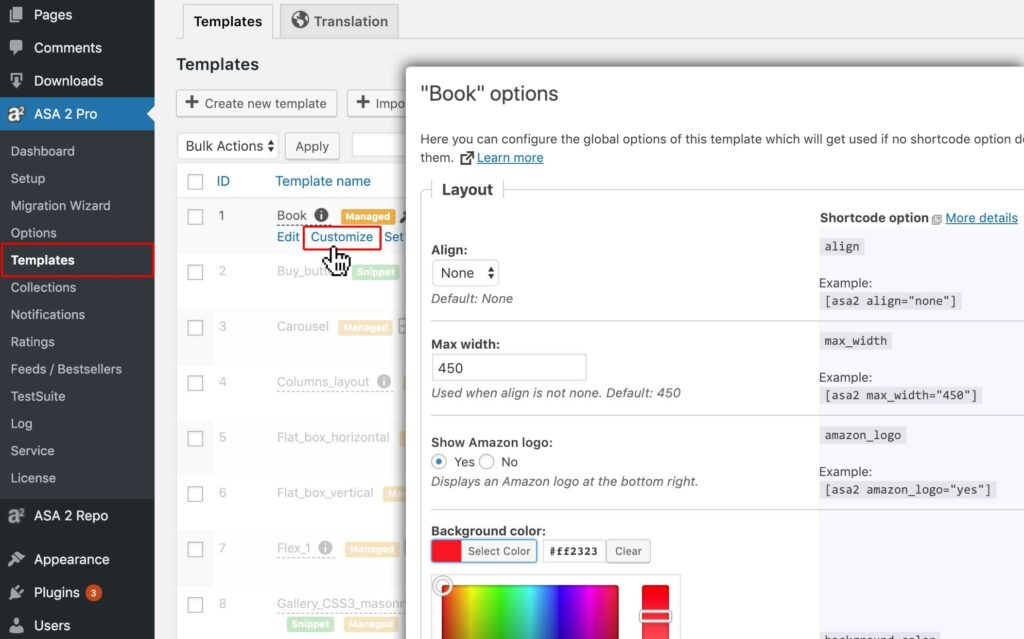
On ASA2’s admin page Templates you can customize the general options of template Flat_box_vertical. These settings will effect the display of this template on a global scope.

Customization Examples
This example uses the options border_color, border_width and border_radius to customize the border layout.
[asa2 tpl="Flat_box_vertical" id="123" border_color="#1c68ff" border_width=2 border_radius=10 button_border_radius=5 align="center" /]This example uses the options button_color, button_text_color, button_font_css and button_color_hover to customize the border layout.
[asa2 tpl="Flat_box_vertical" id="123" button_color="limegreen" button_text_color="black" button_font_css="italic 18px arial, sans-serif;" button_color_hover="green" /]This example uses the options savings_bg_color to customize the savings background color.
[asa2 tpl="Flat_box_vertical" id="123" savings_bg_color="red" button_color="red" /]This example uses the options price_font_css and price_color to customize the price text style.
[asa2 tpl="Flat_box_vertical" id="123" price_font_css="italic bold 18px/30px Georgia, serif" price_color="blue" /]This example uses the options title_color and title_font_css to customize the title text style.
[asa2 tpl="Flat_box_vertical" id="123" title_color="blue" title_font_css="italic bold 24px/30px Verdana, sans-serif"/]Options
This list contains all the options that are available for ASA2's product template Flat_box_vertical, including examples of how they can be used in conjunction with shortcode.
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| align | string |
|
Align |
| width | string | custom text | Width. A CSS value like "50%" or "200px". |
| min_width | int | 0 between 9999 | Min width. Minimum width of the outer dimensions of the template in pixels. |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| border_radius | int | 0 between 99 | Border radius. In pixels. > 0 for rounded corners. |
| box_hover_effect | string |
|
Box hover effect |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| img_link_to_shop_page | string |
|
Image links to |
| Title | |||
| Option | Type | Values | Description |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_link_to_shop_page | string |
|
Title links to |
| title_auto_height | bool | "yes" / "no" | Title auto height. Applies some CSS rules to achieve the same height for all titles. |
| max_title_lines | int | 1 between 10 | Title max lines. Number of lines. Works only in conjunction with option "Title auto height". |
| Price | |||
| Option | Type | Values | Description |
| show_price | bool | "yes" / "no" | Show price |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| hide_price | bool | "yes" / "no" | Hide price(s) |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| show_merchant | bool | "yes" / "no" | Show product merchant (if available) |
| Button | |||
| Option | Type | Values | Description |
| button_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color |
| button_color_hover | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color hover |
| button_text_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button text color |
| button_border_radius | int | 0 between 999 | Button border radius. In pixels, > 0 for rounded corners. |
| button_font_css | string | custom text | Button font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| hide_button | bool | "yes" / "no" | Hide button |
| Ratings | |||
| Option | Type | Values | Description |
| show_ratings | bool | "yes" / "no" | Show rating stars |
| Savings | |||
| Option | Type | Values | Description |
| show_savings | bool | "yes" / "no" | Show savings ribbon |
| savings_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon font color |
| savings_bg_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon background color |
| savings_font_css | string | custom text | Savings ribbon font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| savings_text_style | string |
|
Savings text variant |
| Misc | |||
| Option | Type | Values | Description |
| show_feed_index | bool | "yes" / "no" | Show feed index. Only works when used with "asa2_feed" shortcode. |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| structured_data | string |
|
Structured Data. Include structured data at the end of the template |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |

